20世纪70年代,特格拉姆首次提出“信息设计”,不同于“精美的艺术表现”图形设计的是,信息设计更强调“进行有性能的信息传递”。这篇文章,作者总结了5条信息设计的原则,帮助大家更好进行信息的传递。

信息设计是除了图形以外的文字、数据等内容设计,通过信息设计可以提高人们应用信息的性能,在众多信息中能够迅速找到自己所需要的,并且使得信息能被有效地理解。
所以,想让用户点进你的内容,关键需要让“信息”获得有效的展示,而不是强调如何艺术性的表达。
因此,以下总结了5条信息设计的原则,同时结合了我过去几年在不同Web App产品中的实际应用。
一、靠近与动态
“靠近”指的是信息需要靠近行为目标,显示在用户的中央凹区域内;“动态”可理解为“变化”的,但不仅是内容的变化,还需要有位置样式的变化。
因为人们的视觉系统分为两个区域,一个是中央凹区域,而剩余的是边缘视觉区域(相当于视觉盲区)。
人们可以轻易的感知到中央凹区域里的事物,而对于落在边缘视觉区域的事物,他们的存在都很难被发现——除非这个事物是动态的。
在界面中,这将会影响信息的可见性。

在实际操作过程中,右边的提示设计比左边的更容易让用户看到
比如在我们之前的后台,有个关于当前“网络状态”的信息设计:在正常情况下,界面顶部会显示“网络良好”的横幅,当用户没联网的时候,顶部的横幅内容会变为“网络异常”…
但当时我们被用户投诉了。
因为用户在后台中进行的都是主流程操作,根本没注意到页面顶部的信息变化,进而导致了后面操作的失败。
所以后来我们将这里的提示信息进行调整,只有异常情况才会动态显示toast提示,以引起用户的注意。
让提示信息显示在用户的目标行为附近,或通过动态的展示以引起用户的注意。
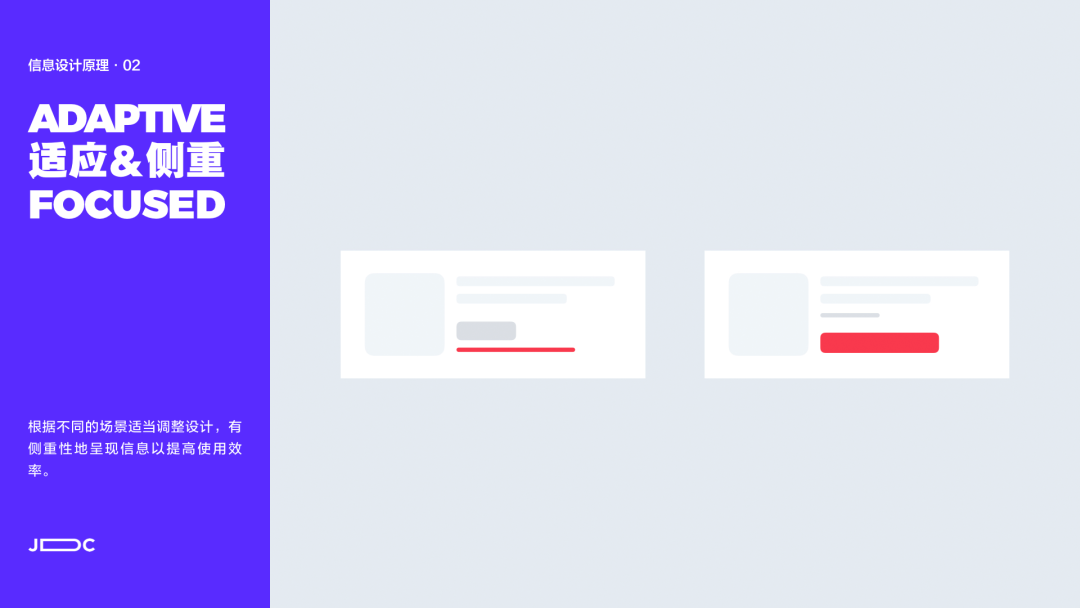
二、适应与侧重
“适应”指信息设计需要考虑产品属性与应用场景,“侧重”是根据不同场景需求,适当调整信息呈现的侧重点。
不同的产品属性与应用场景,对应不用的用户人群,这些人群的需求也相差迥异。

相比左边的设计仅是把信息“添加”进页面中,右边的设计同时适当调整了信息层级,让信息效用于当下的场景
比如商品列表:
C端商品列表会包含商品图、商品标题与价格,而商品价格通常被重点突出用来吸引消费者;但在B端产品中,用户群体是我们的商家,他们最关注的其实是这个商品“我卖了多少份”、“我赚了多少钱”,商品价格反而不是最重要的点。
所以在做B端商品列表时,重新设计了信息层级以适应当前的商家场景,侧重展示用户最关注的信息。
根据不同的场景适当调整设计,有侧重性地呈现信息以提高使用效率。
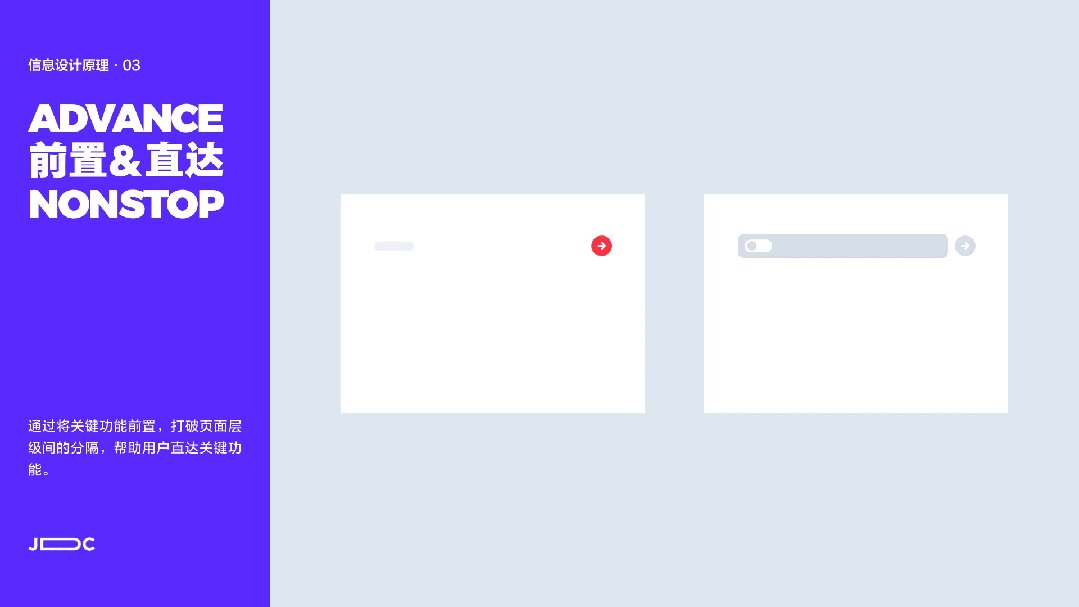
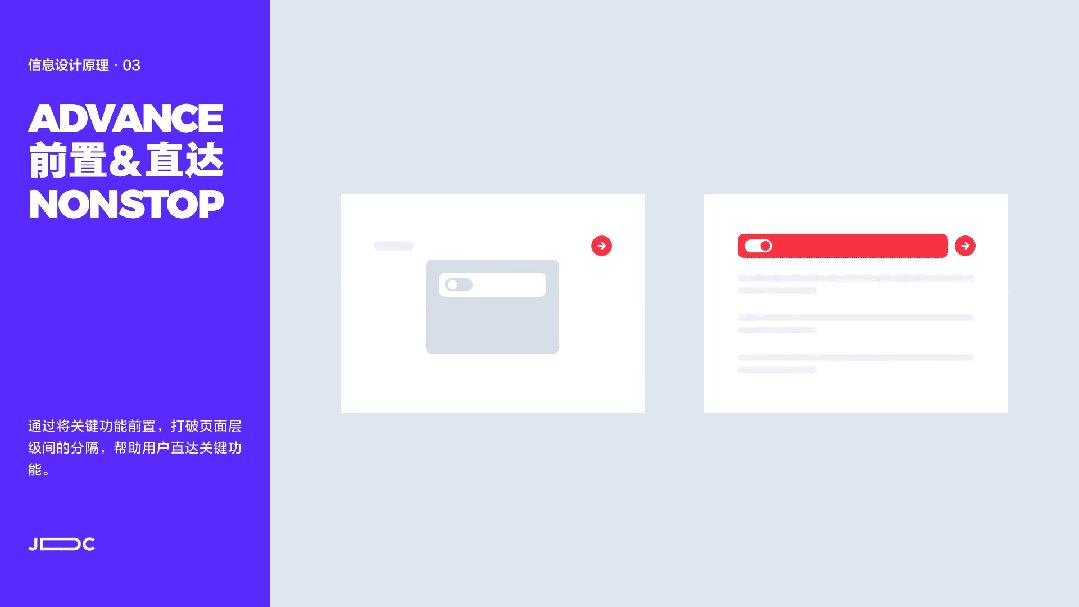
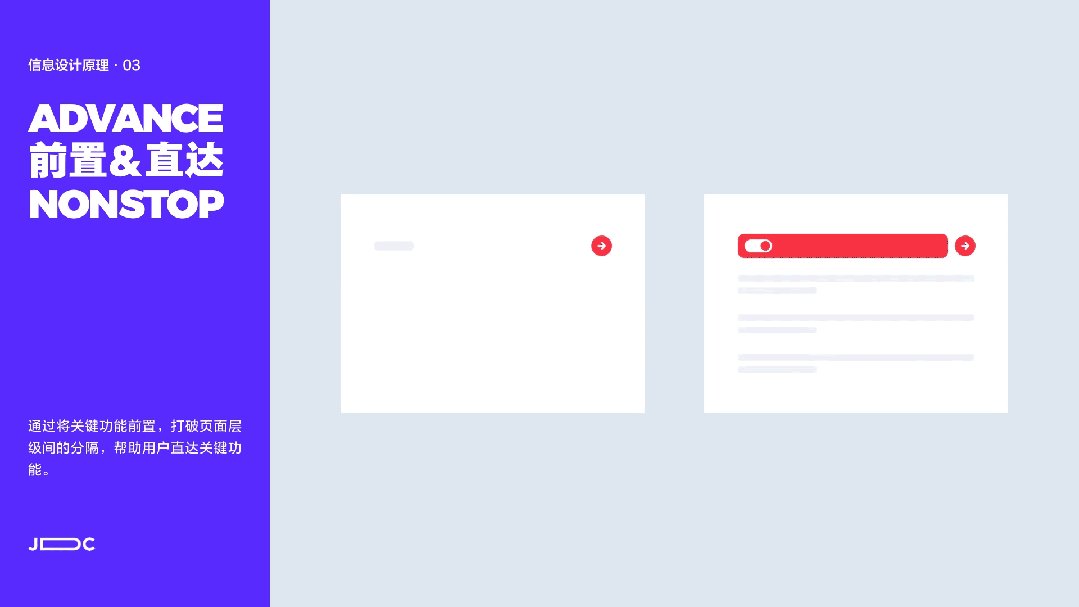
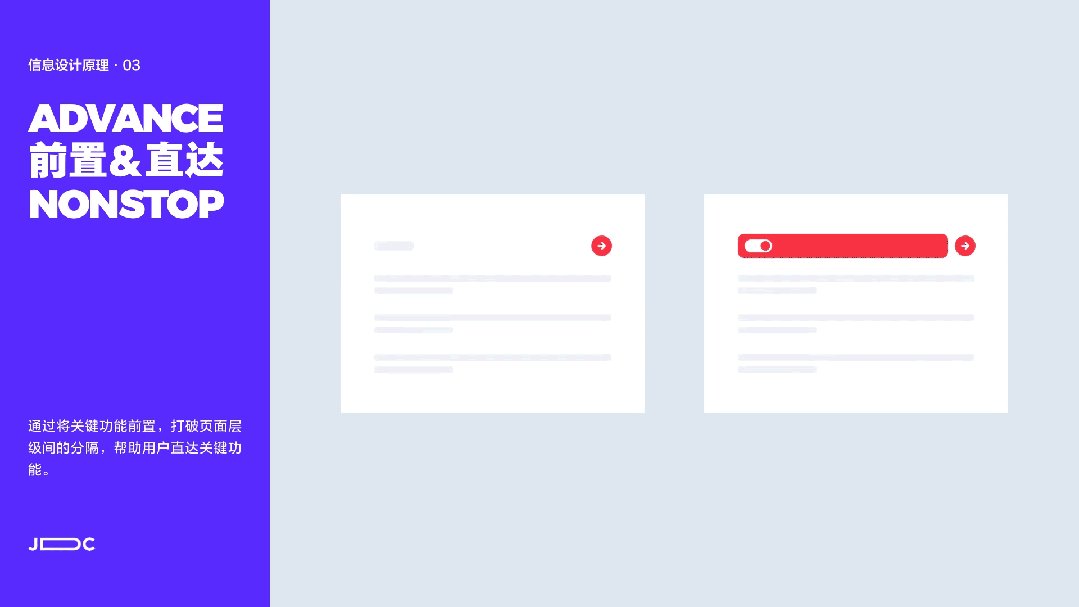
三、前置、直达
严谨的框架界定、完整的信息展示有时候并不是最佳解决方案。
“前置”“直达”意为将二级页面(或独立功能)信息前置于主页面中展示,为用户提供更快捷的直达入口。
其实对于大部分用户来说,用的只是一个产品中的某个核心功能而不是全部功能;如果从使用效率上讲,将这个核心功能入口前置展示在主页面,要比用户先进入二级页面、再在全部功能中寻找这个核心功能的使用效率更高。
特别是对于后台这种专业型工具来说,对产品精准、便捷的诉求会更加明显。

在实际运用场景下,右边的设计不仅能快速进行操作,而且这个开关与列表、更多设置选项之间的承接关系也表达地更加清晰
比如当时我们后台中有一个邀请功能,主页是历史邀请列表,二级页设置邀请条件。在这个二级页中,包含了“是否接受邀请”的开关、对邀请级别与粉丝量的限制;如果关闭这个开关,则此时二级页面中剩余的功能设置将失效。
所以我们将这个开关前置到主页中,通过将关键功能前置,打破页面层级间的分隔,帮助用户直达关键功能。
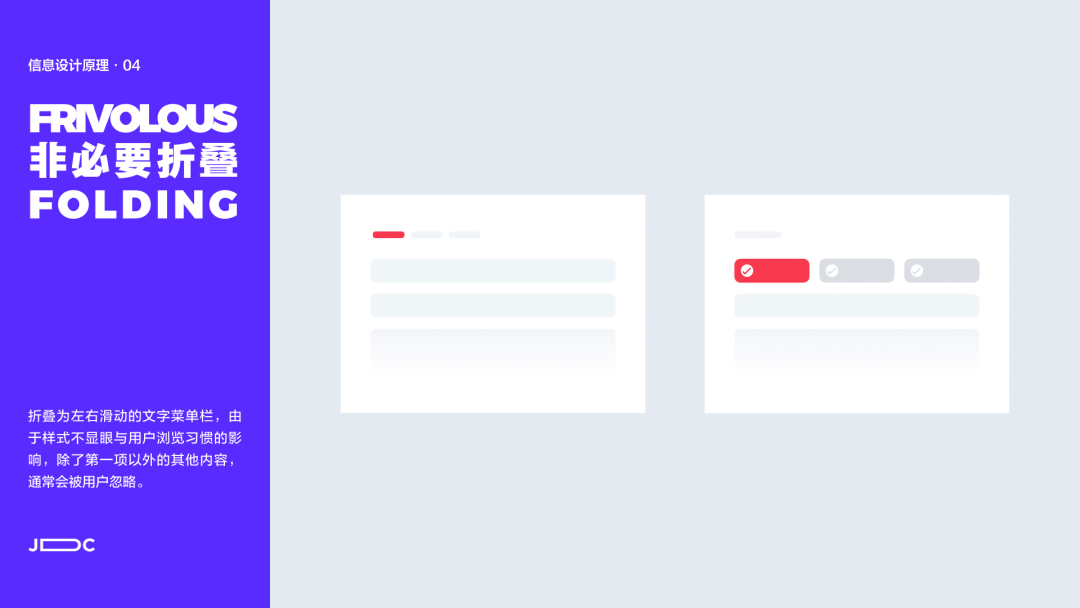
四、没必要的简化
保持简洁似乎是设计师恒定不变的主题——在许多常规页面中,如果一个内容包含ABCD不同分类,这些分类信息基本上会被“合并简化”,折叠成左右滑动的菜单栏样式。
不过,这种简化折叠需慎用。
当用户进入一个页面后,会快速浏览页面中的主要内容(或占比大的模块),且浏览习惯以上下滑动为主;所以此时占比较小的左右滑动的菜单栏,特别是位于菜单栏第2项后的内容,会被大部分用户自动忽略。
比如在我们之前的后台产品设计中,其中的活动类型切换采用的左右滑动菜单栏形式,这也间接导致了当时位于第2、3项菜单中的活动选中率特别低。

对于一些重要功能的切换,右边的设计比左边更能引起用户注意,让用户进入选择的状态
后来我们将这里进行优化,把原本顶部滑动菜单栏进行下移,变成3个展开的选项;绕开用户的自动忽略后发现,原本第2、3项活动的点击率获得了回升。
折叠为左右滑动的菜单栏,由于用户浏览习惯的影响,通常第1项后的内容会被用户自动忽略。
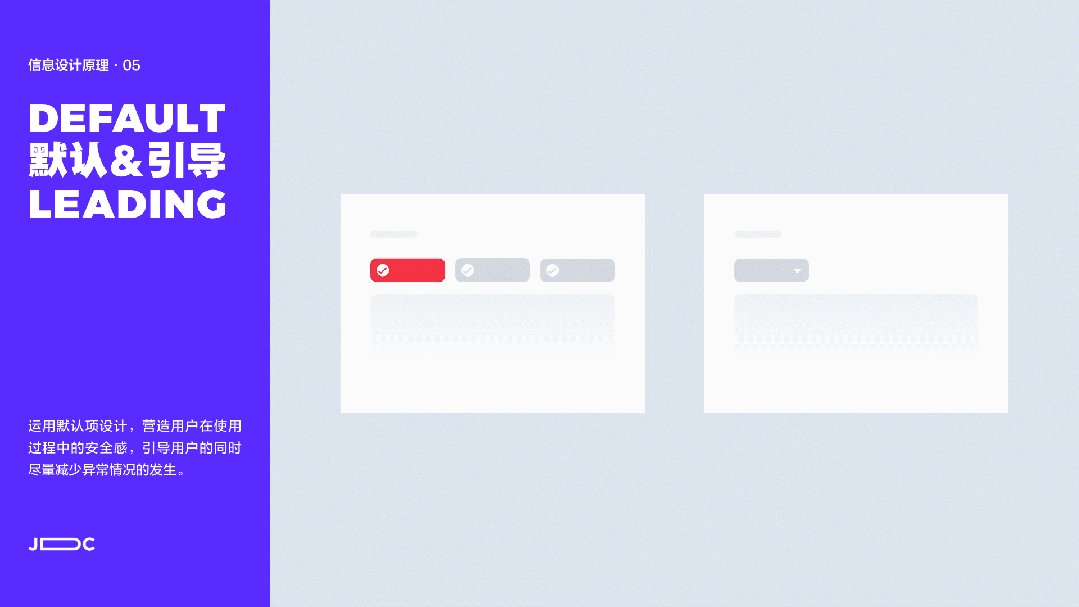
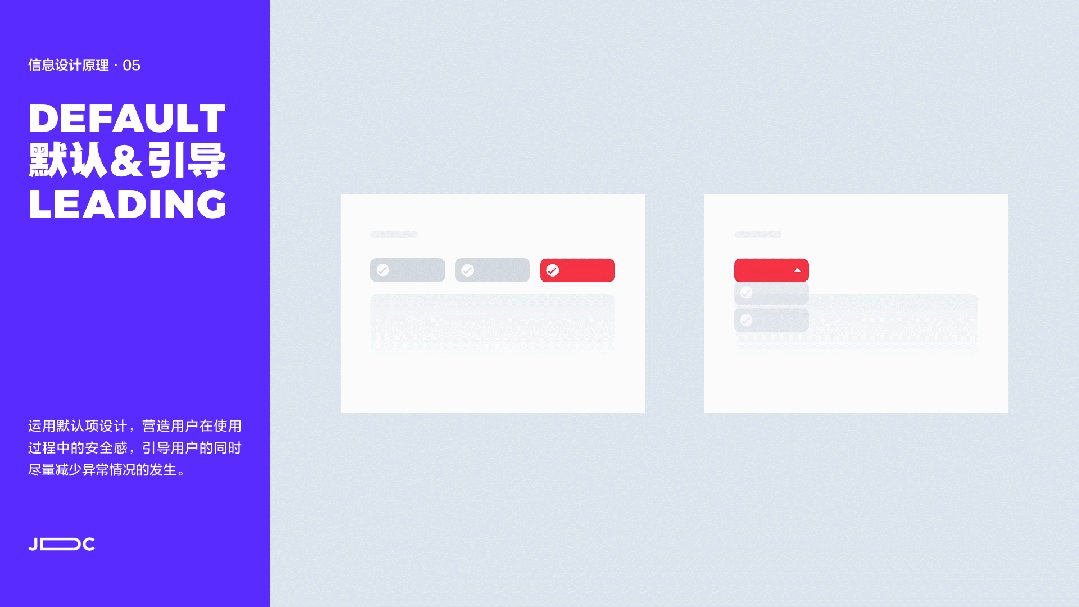
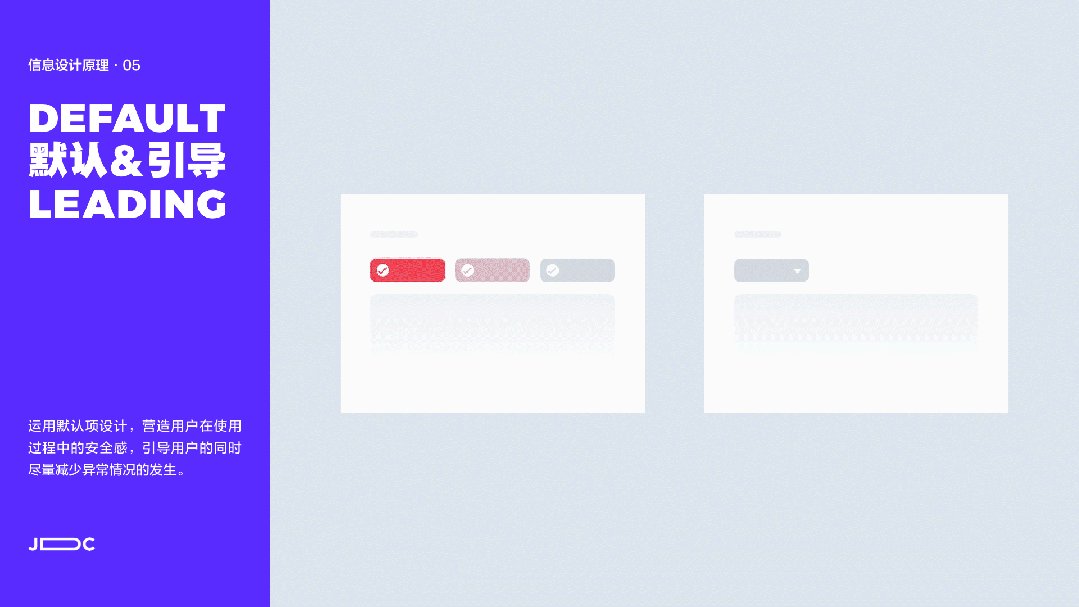
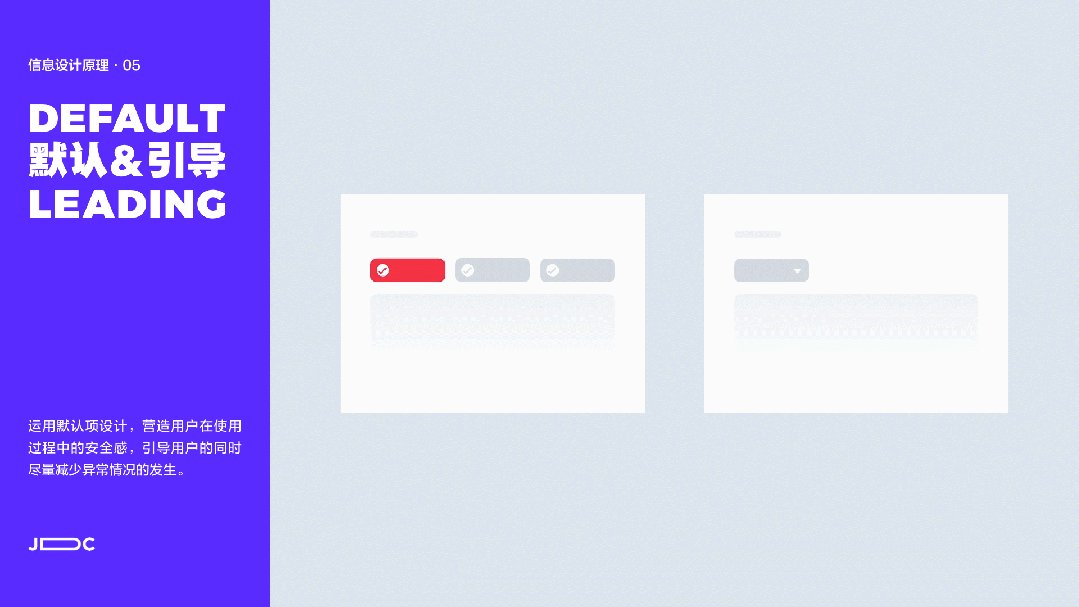
五、默认与引导
“默认”指界面中一些默认选项,这些默认的设计可帮助我们引导用户的操作,同时对于用户而言,他们并不会轻易改变这些默认信息。
因为用户对于有可能导致自己失去一些权利、或其他什么的时候会表现的无比敏感——当用户面对不同选项时,如果此时有个默认选项(不选择)将比选择一个可能导致自己失去什么的选项更能获得安慰。
所以被动的选择默认状态,会让用户感到更安全、更简单,和更小的风险。
基于这种默认项心理,也可以引导用户按我们推荐的路径操作,尽量减少异常情况的发生。
比如我们后台设计中有个数据分析模块,用户可筛选不同时间段查看数据情况;但如果用户频繁切换时间段,将会增加我们系统的计算负荷进而导致数据异常。

面对不同筛选项时,左边的设计给用户的第一反应是“这里还有2个选项,我切换试试有什么反应”;右边的默认项设计可有效削弱用户对“可选择”的敏感度
所以我们将时间筛选中的某一项作为默认项,并将其他时间选项收起,用户来回切换的频率减少,相应也降低了系统的计算负荷。
运用默认项设计,营造用户在使用过程中的安全感,引导用户的同时尽量减少异常情况的发生。
六、写在最后
以上关于信息设计的原则,帮助我们将产品信息有效传递给用户。
不过除了“信息传递”的使命之外,设计也在不断地探索着对用户行为与决策的推动,尝试着各种提升用户转化的可能。
下周,我将更详细、深入地为大家分享,过去几年我在不同Web App产品中如何应用认知行为学,助推用户行为、提升产品转化。
作者:洪草莓,公众号:洪草莓
本文由 @洪草莓 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。