一、前言
一直以来,体验都是得物技术部的关键词之一,对于前端开发而言,提高用户体验更是一项至关重要的工作。
本文从本次交易后台性能优化实践出发,同时介绍应用整体架构和设计,希望可以给参与网站性能建设的同学提供一定的学习和参考价值。
二、系统简介
交易后台是现有交易流程主要系统,包含商品、出价、商家、订单等二级业务域,其承载了交易的核心任务,在交易平台的整体架构中占据着非常重要的地位。
业务背景:整体日均 PV 数达到 10w+,其中 SPU 场景占比超过一半,由于页面功能结构复杂的原因,运营的使用体验和交易效率有一定程度上的影响。
技术背景:应用基于 qiankun 微前端架构,首屏加载资源过多,包括主子应用 JS 和样式文件,图片和其他静态资源,数十个子应用路由信息和数百个菜单项,以及接入的一些三方 SDK 等。
三、性能现状
先看优化前的首屏效果(没有开慢倍速):

可以从动图看出页面加载速度、白屏时间都不太理想,显然和我们的目标首屏秒开还有一段距离,为了实现首屏秒开的目标,可以先从以下几个方面进行分析。
性能看板分析
Chrome Performance 火焰图在页面性能问题分析中是一项非常重要的工具。
相关阅读:https://juejin.cn/post/6844904074551230471

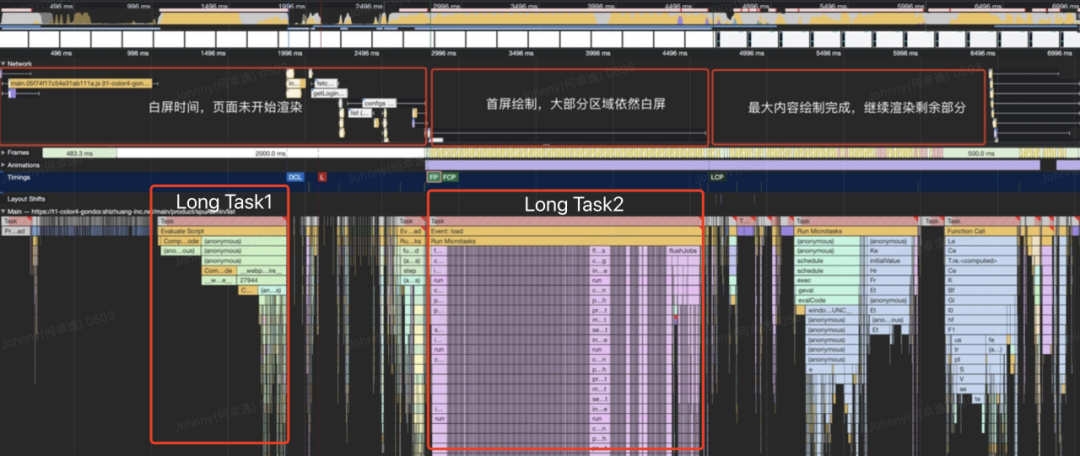
在打开看板后,先关注下这几个红色区域长任务,我们知道主线程一次只能处理一个任务,所以这会导致浏览器在主线程上阻塞一段时间,也是造成页面卡顿的主要原因。看下底部调用树的情况:
Task1:发生在 DCL 之前,因为浏览器解析 HTML 文件时,会在遇到
相关内容