#articleCont {
font-size: 16px;
line-height: 1.6;
color: #333;
word-wrap: break-word;
}
#articleCont :first-child {
margin-top: 0 !important;
}
#articleCont h1,
#articleCont h2,
#articleCont h3,
#articleCont h4,
#articleCont h5,
#articleCont h6 {
margin: 40px 0 20px;
}
#articleCont h1 {
font-size: 24px;
}
#articleCont h2 {
font-size: 22px;
}
#articleCont h3 {
font-size: 20px;
}
#articleCont h4 {
font-size: 18px;
}
#articleCont h5 {
font-size: 16px;
}
#articleCont i {
font-style: italic;
}
#articleCont p,
#articleCont div {
word-wrap: break-word;
margin: 14px 0;
text-align: justify;
}
#articleCont blockquote {
border-left: 6px solid #ddd;
padding: 5px 0 5px 10px;
}
#articleCont blockquote p:last-child {
margin-bottom: 0;
}
#articleCont .simditor-body blockquote :last-child {
margin-bottom: 0;
}
#articleCont a {
color: #82b64a;
}
#articleCont a:visited {
color: #82b64a;
}
#articleCont a:hover {
color: #74a342;
}
#articleCont img {
max-width: 100%;
height: auto;
}
#articleCont hr {
margin: 19px 0;
border: none;
border-top: solid 1px #ddd;
}
#articleCont ol {
list-style-type: decimal;
}
#articleCont ol li {
list-style-type: decimal;
}
#articleCont ul {
list-style-type: disc;
padding-left: 40px;
}
#articleCont ul li {
list-style-type: disc;
}
#articleCont table {
width: 100%;
font-size: 12px;
border-collapse: collapse;
line-height: 1.7;
}
#articleCont table thead {
background: #f9f9f9;
}
#articleCont table th,
#articleCont table td {
border: solid 1px #ccc;
text-align: left;
vertical-align: top;
padding: 2px 4px;
height: 30px;
min-width: 40px;
box-sizing: border-box;
}
#articleCont pre {
white-space: pre-wrap;
}
原文首发公众号:未来边界

在今年,看着和自己曾经并肩作战的几个小伙伴纷纷离开了交互设计岗位,面对着在现有互联网环境下交互概念很重要,交互设计师不是很重要的情况下,大家似乎对自己岗位都感到了疲倦,看着大家离去的背影让我开始对交互这个岗位有了更多思考。在线框流程、用户数据、交互说明的背后,作为一个交互设计师的我还能做些什么,可以解决我作为一个中年交互设计师的焦虑。在B端的设计中,我们除了显性的要完成甲方商业化的内容外,还在隐性的打造着甲方和自己设计团队长远的品牌效应,表明了我们的设计应该更加洞察用户,去长远的思考用户需求给品牌带来的价值。就像福特汽车公司的创始人亨利·福特曾经说过:“如果我问顾客需要什么,他们会说需要跑的更快的马,而不是汽车。”这样直白的询问并完成用户的需求看似高效的背后,却往往让我们会绕更弯的路并永远在不断的需求中疲于奔波。当我决定尝试走入自己的用户,模仿他们的行为,通过数据和有理性的逻辑分析后明白,学会利用同理心做到比他人更了解自己可能是提升交互影响力的有效途径。构建自己与角色之间的同理心,其实是可以通过一些方法训练出的,这里将分享我利用体验派演员的一些训练方法,帮助我们进入自己设计的职业角色中,做到设计师的“一人千面”去为千人设计。


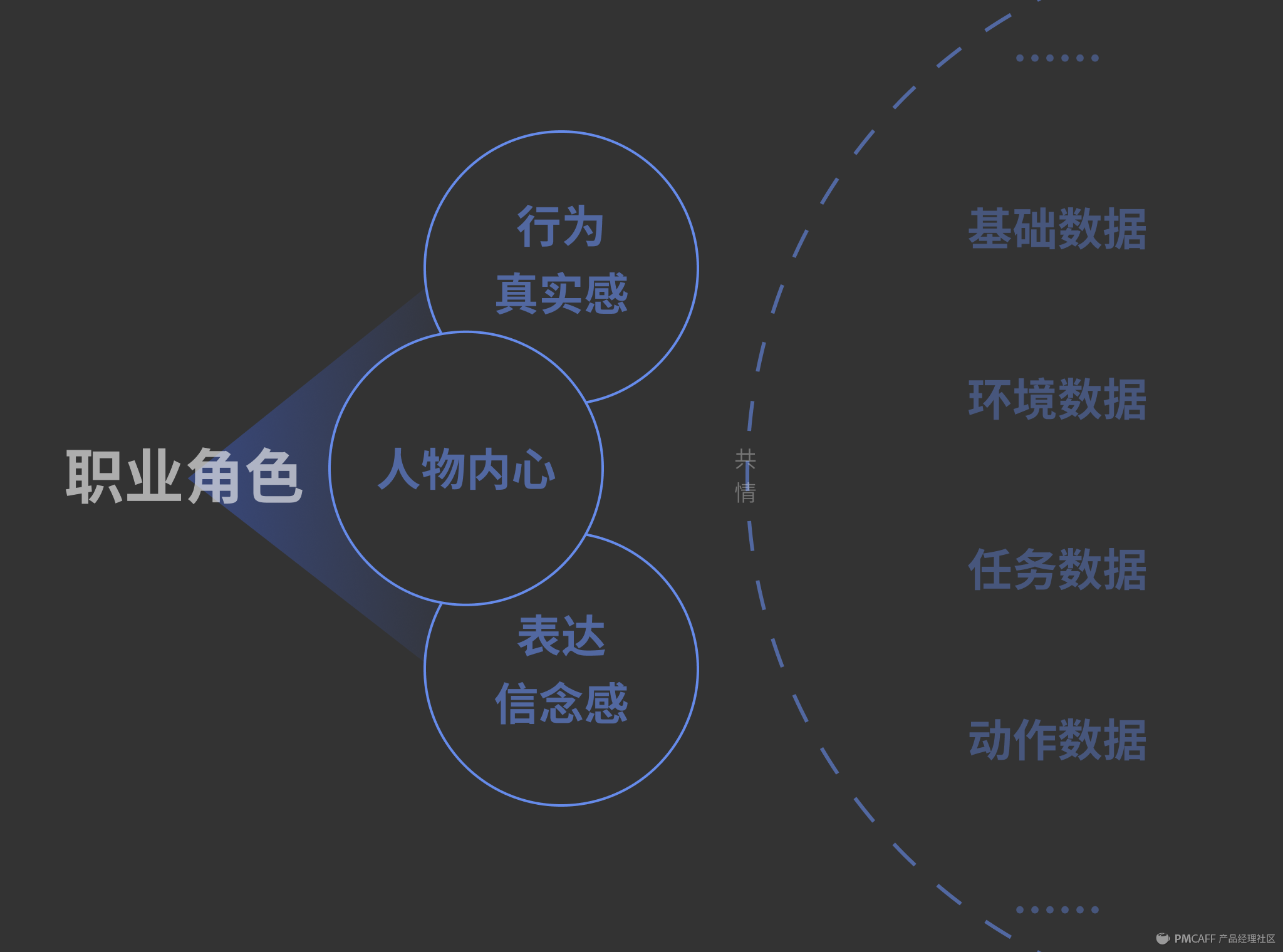
我们都知道遇到问题的人,才是解决问题最合适的人,所以用户画像逐步受到关注并成了设计师作品集中的标配内容。我们会看到一些去定义目标人群的年龄、性别、学历、收入的用户画像,但其实我们在意的从来不是这些指标,不是配一个好看的肖像照片,就能准确定义到我们要进入的职业角色,或者说这样指标是远远不够的。用户的行为数据我们可以通过埋点、问卷等种种方法获得,甚至在大量数据泄露的现在,可以直接通过购买获得很多用户基础数据信息,但直接利用这些信息往往并不能提升用户的体验,反而带来的是对用户更多的骚扰。在B端设计中我们需要利用这些数据,研究他们的工作背景、工作状态、从文学上、心理上、精神上去做研究,不仅仅是观察职业角色周边的外部环境,还要观察为了诠释角色而想象出来的环境对我们内心产生的影响,去模仿当时情景下职业角色的动作。这样做的目的都是为了达成角色的沉浸,从人物内心出发,提升行为的真实感和表达的信念感。

在缓慢沉浸到角色的过程中的我们需要做到以下几点内容:
1.至少通读三遍以上的PRD文档或者需求说明,就像我们期望开发人员能认真阅读我们交互说明那样去了解需求。
2.想象其实是利用推导论证,而不是幻想虚构。我们通过信息的收集,转换为符合逻辑、贯穿故事线、贴合真实的论点论据,这些推导出的结果是可能存在的内容,或者会发生的事件。而虚构的内容根本不存在,过去没有,将来可能会有但它是X的存在。
3.要积累日常生活中的模版,去观察哪些人们无意识会做出的事情,把自己感受到的东西转换为大众可理解的形象。离开久坐的工位,不仅能保持健康还能帮你在想象的世界中找到支点。
4.相信且愿意把自己放到职业角色上,而不是直接操作软件解决需求,只有在正确的循环中,设计出的内容才更遵循自然的法则。

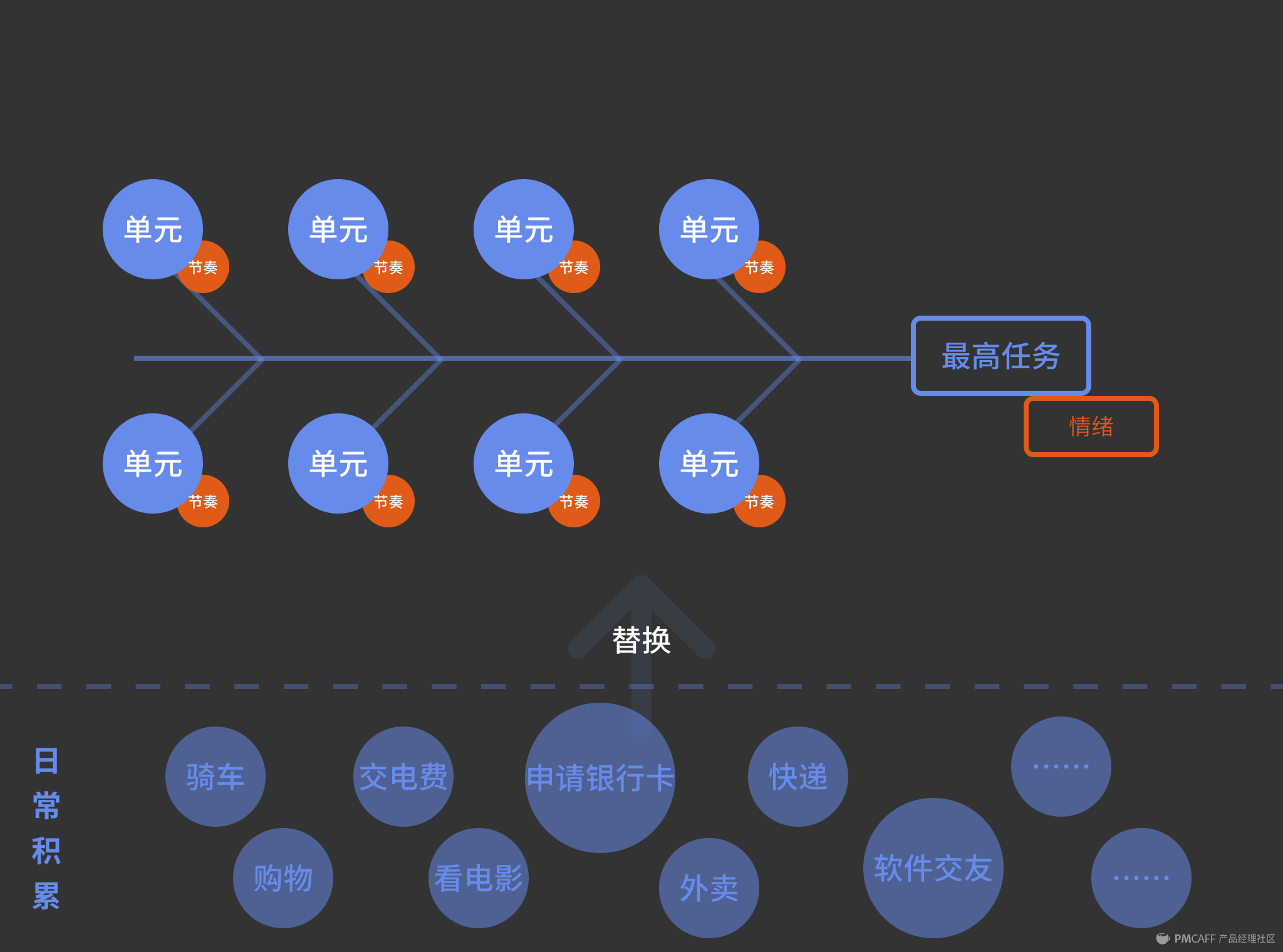
当有了一个甚至一组的职业角色后,我们首要的内容是了解这个故事的最终目标,当我们拥有了一个明确定义的总目标,需要把这个目标与之前的职业角色进行关联,去创建一个动词命名的最终任务;利用最终任务切分成单元,我们做的是把那些无关的环节、琐碎的过程剔除,浓缩在一个故事单元中,使每一个单元的中心都有一个创作任务。我们需要找到那个创作的任务,刺激它形成这个单元的“戏剧冲突点”,从职业角色出发找到一条贯穿线,刺激着剧本的所有单元及任务,并把他们引向最高任务。从那个时候起,它们全都为一个共同目标而服务,在这个追求最高任务的过程中我们的设计要谨慎的处理与贯穿线不相干的倾向和目标。
为了更好的搭建目标与单元我们可以做到下面几点:
1.重复:模仿用户的行为动作,一套行为动作定义了用户的角色,相同的行为和目标可以规划在一个单元中,在整个大目标中可以重复利用这些固有单元。
2.替换:从我们积累生活的模板中找一个与单元目标类似的行为,当然替代的除了类似的动作外更重要的是将当时思维转换至当前的环节中。
3.节奏:一个单元的构成除了用户的行为外,还有行动的反馈,反馈的有无与快慢影响着节奏的变化,好的节奏会让用户头脑清醒,并且投入当下的操作中。


当我们有了角色和整体框架后,还需要做很多内心注意力的练习帮助我们可以随心的去填充角色和框架内容,在《演员自我修养》这本书中提及,内心注意力是以我们在虚拟环境下所看到的、听到的、摸到的和感受到东西为中心的。拥有这种强大的内心注意力会帮助我们在设计中更好的完成目标,除了真实的设计任务外,我们可以在日常生活中进行同样的训练。我们可以尝试做以下两个练习:
1.晚上上床之后,关上灯,试着回想一下这一天所发生的事情,尽可能地回想每一个细节。比方说,我们在回想一顿饭时,不单单记得要吃了什么,同时尽量能描绘出食物的摆盘、食物的味道、上菜的顺序;回忆一下席间谈话所引起的一些想法和内心的感受,最好能用准确文本的语言描述出来,减少信息在第一环节的流失率。
2.把自己放在任意一个环境中,办公室、卧室、地铁上等等,设定一条线索,去穷举一个带有物理属性的物品,这个物理属性可以是形状、触感等。


这一点看上去似乎与设计本身无关,但无论是日常的工作交流中还是与用户的交流时,身体的紧张感会不自觉的流露在空气中,从而影响到信息的传递和我们进入角色的过程。只有让自己由内而外的放松下来,让我们在面对“项目范围大”、“需求目标不清晰”、“排期不足”等等情况下更好的面对。所以学会使我们的身体处于放松状态也是我们贴近、理解、表现用户需求的重要一环。我们可以尝试向猫一样在柔软的平面上留下身体的印迹,如果没有感觉我们可以反其道而行之,去绷紧想要放松的肌肉然后感受到紧绷后肌肉的感觉。设计是我们的工作但不是我们生活的全部,在我们为千人设计的过程中,也需要保留自己最轻松的一面。

最后啰嗦一句
交互设计是一个在理性和感性中平衡的角色,这里所描述的一些观点也是我作为一个交互设计师在面对当前困境中试图摆脱焦虑的自救,希望在设计的页面背后有更多用户洞察,提升长远的品牌价值。