引子
在PMCAFF的处女作中,我提到了后续会单独聊聊这几年来做的几个B端产品。有几个同学也在评论区留言表示期待,这期间一直忙着工作交接事宜,耽搁了几天。于是,在这个伴着和煦日光的下午,又泡起一壶茶,这次我将通过实例分析我的B端产品工作流程以及一些个人的经验总结,聊聊我最近两年独立负责的一个项目-某央企航运系统项目的建设实例。
工作流
为啥要先写工作流呢?原因主要有两个,其一是最近看到另一位产品经理( @PM维他命)写的关于B端产品工作流的文章受到启发,很有必要梳理下自己的产品工作流;其二是我个人认为今天要谈的项目是一个典型的B端项目;通过复盘此项目的流程节点以及其中的经验,也会总结自己过去两年的工作成果。
话不多说,先上我的工作流,与其他B端产品的流程大差不差,个别地方有些区别。此部分区别我总结主要与公司规模、开发人员的经验、产品经理的工作(沟通)习惯、领导的干涉程度以及业务方的模式和重视程度。附图为网上流传的工作流图
1、项目立项
B端项目一般分为自研项目和外部项目。自研的一般是自己公司内部项目,比如我上家公司做的供应链项目,基于本公司战略和业务方向,开发自己的平台,抽象出标准化的业务需求,进行SaaS化产品的开发。外部项目一般是根据客户需求进行定制化开发,类似于外包项目。本文的项目就是外部项目,以下我将业务方称为Z公司。
外部项目立项,需要涉及到谈判、投标、报价等等,规模不大的公司一般在这个时候就有产品经理参与其中了。有些专门的外包公司会安排项目经理负责前期的项目立项,此项目我也兼顾了一些项目经理的工作。实操下来,根据Z公司提供的信息化建设方向,我们结合了自有产品的经验和简单设计,梳理产品框架,制作PPT进行谈判,这部分的材料由我和资历较高的开发共同完成。
在完成谈判后,达成初步合作意向后,需要在前面材料基础上进行第一轮的概要设计,主要目的是给Z公司的二轮汇报及其内部流程审批用,以及我们自己进行工时评估后报价。完成以上后签订合作合同,内部研发团队会开会介绍项目情况,项目正式立项。项目周期整个是6个月,其中1个月调研设计、3个月开发、1个月测试、1个月试运行,验收后正式上线。
输出:演示PPT、概要设计、立项报告
2、需求调研
产品经理一项很重要的工作就是需求调研。项目分两年两期进行,第一期线下业务线上化为主。对于Z公司有着相对清晰的建设方向,所以我主要采取的是访谈调研方式,竞品分析在这个项目用的较少。由于我个人一直都在物流行业,所以对于Z公司的业务基本流程比较清晰,所需要做的就是调研访谈每个岗位的用户,进行角色定义以及职责划定。对于央企来说,每个岗位有着明确的职责定位和人员要求,就是俗话说的一个萝卜一个坑,对于岗位该干什么、不能干什么需要很明确。做系统,已经改变其原有工作习惯,就不能随意改变其工作流程了,这是央企项目大忌。始终保持做好服务,尽可能搞好双方关系,对于项目的进展有着很大帮助。
调研过程中,需要输出一些会议纪要,整理业务方单据,这一阶段最重要的工作就是细化业务方的工作流程,输出完整的流程图,后来统计下来项目涉及到十几个岗位。这些流程中包括业务流程、数据流转、单据流等等。
输出:角色关系、业务流程图
3、需求设计
业务流程、角色关系基本梳理清楚,下一步就是进行需求设计了,此时时间已经过去了三周,第四周进行设计。可能有同学会问设计时间为什么这么短,这个我是这么看的,前期化多一点时间进行调研了解整理清楚后,落实在设计工具上就会很容易,而且我们的开发模式也不是需要所有系统页面完全设计出来才能开发。
这里我先使用思维导图把功能拆分,按照用户大类角色分出了本部(即Z公司)、代理公司、自有船端。在每个角色上将功能名称罗列,描述功能简述,形成基本的设计文档。然后根据思维导图,用AXURE先设计了主要的几页功能,比如智能找船、船货匹配、运单管理等等,同时这几页会让UI先进行样式设计。先做这几个页面主要有以下目的:1、用于下一步需求确认,给Z公司领导演示,确认基本风格,同时分散下火力;2、重点功能是Z公司领导强调,必须优先开发上线的;3、便于后续内部功能传递的说明。
这里展开来说下,Z公司是国内能源领域的龙头船东,有几十艘自有船、期租船以及外部航租社会船。每年会有周期性的行业淡旺季,旺季时候货多船少,此时需要帮助其找到社会上满足要求的船舶。我针对这个需求,结合我司的产品做了以下分析。
(1)用户需要在市场旺季也能满足自身的运输要求,那么核心需求就是-“找船”且要找到合适的船。合适的船为安全(资质、证书、保险齐全)、吨位满足、价格满足、位置满足。
(2)如何找到合适的船?首先需要圈出所有可能合适的船,我们拥有全国所有油化船舶的基本档案数据、AIS动态数据,但我们没有证书保险数据,所以我们可以提供船舶的名称、吨位、联系方式等基本信息,由用户联系进行准入;通过船舶动态位置AIS采集以及标注的港口、码头围栏,分析船舶的当前动态(航行、等泊、作业),计算船舶到达要求地点的距离及时间;
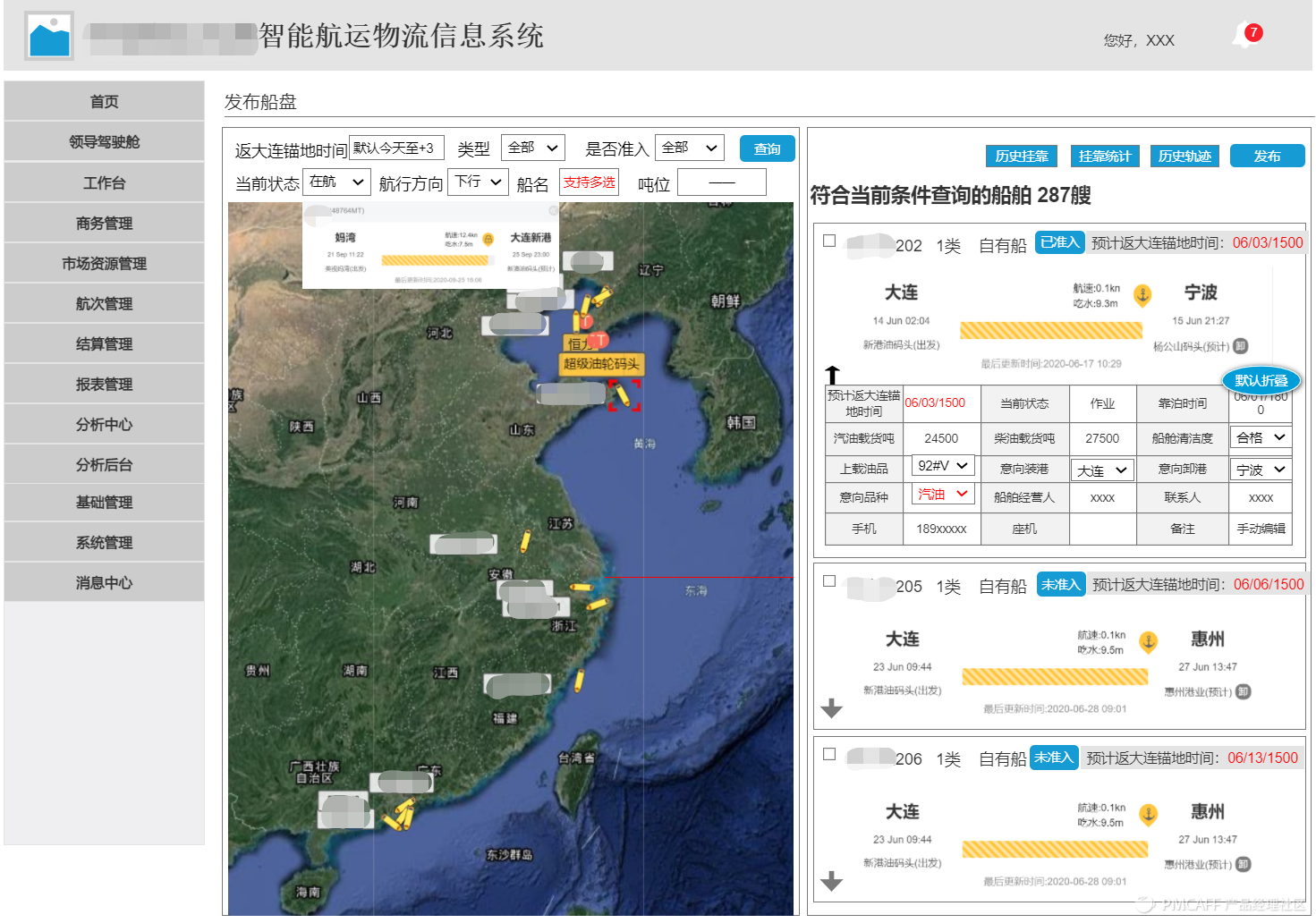
(3)与技术探讨可实现后,设计原型,增加用户可用于筛选的条件,画出了第一版设计原型(我原型一直画的比较糙,也没什么交互,见谅)。后面经过修改,最后上线的页面效果如下,功能基本也达到了用户的需求。
输出:功能结构思维导图、功能简述、重点页面原型及UI
4、需求确认
好吧,丑媳妇儿早晚得见公婆,第一轮见面来了。那是一个安静的午后,一个大会议室里,Z公司从副总到实操的业务人员全员到齐,我和公司副总、研发负责人开始了第一轮的汇报及需求确认。这一轮主要确认了业务流程和重点功能的样式,业务方整体还是比较满意,所以提前跟业务人员交流沟通很重要。有一点需要强调下,传统行业领导大多不是软件专业出身,所以会提出一些非专业的意见,更多会聚焦在按钮位置、字体大小等等上面。我们作为技术专业人员千万不要抱着嘲笑、不情愿或者不当回事的态度,给予他们最大的尊重,提出我们的专业意见,多沟通引导我们的思路,对于持续的合作很重要。对于业务方领导的合理要求,需要尽快沟通满足,并且给予反馈。
输出:需求设计确认单
5、原型详细设计
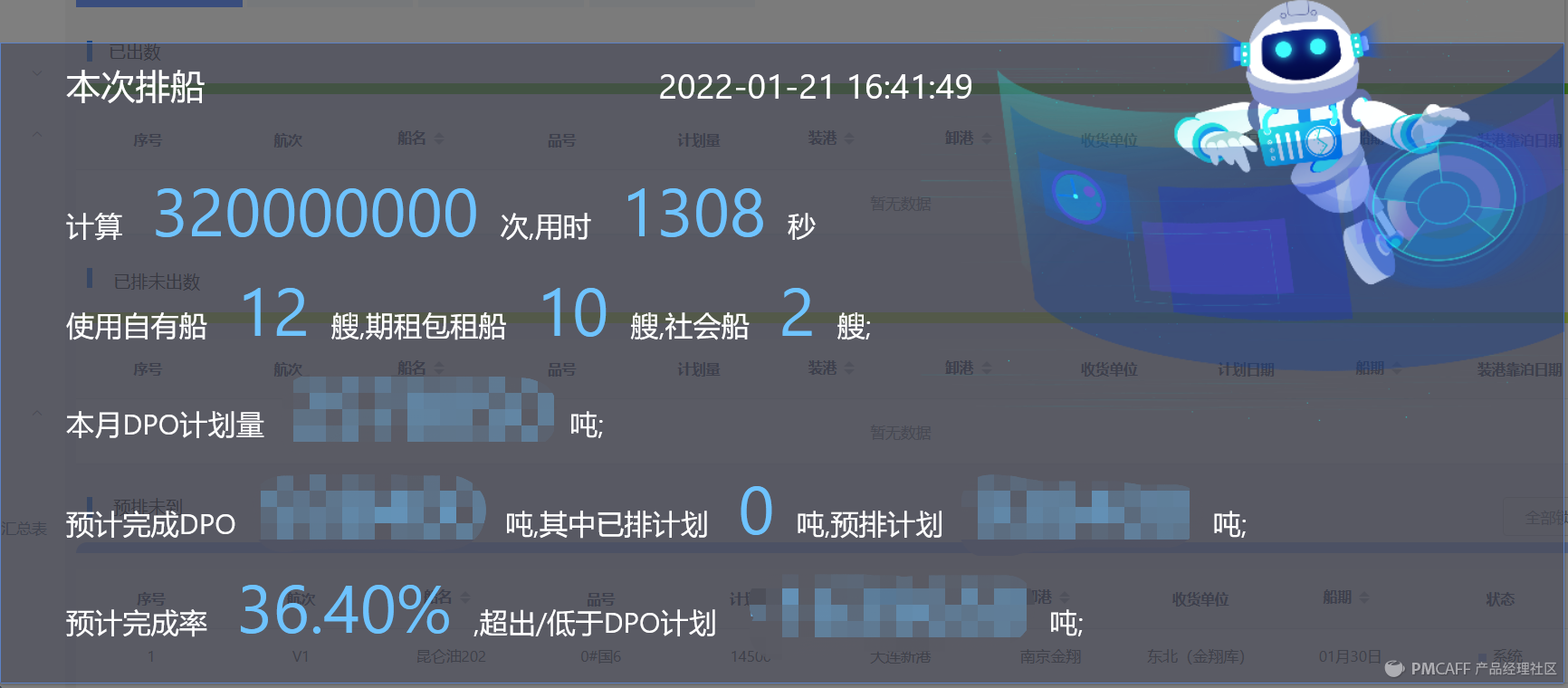
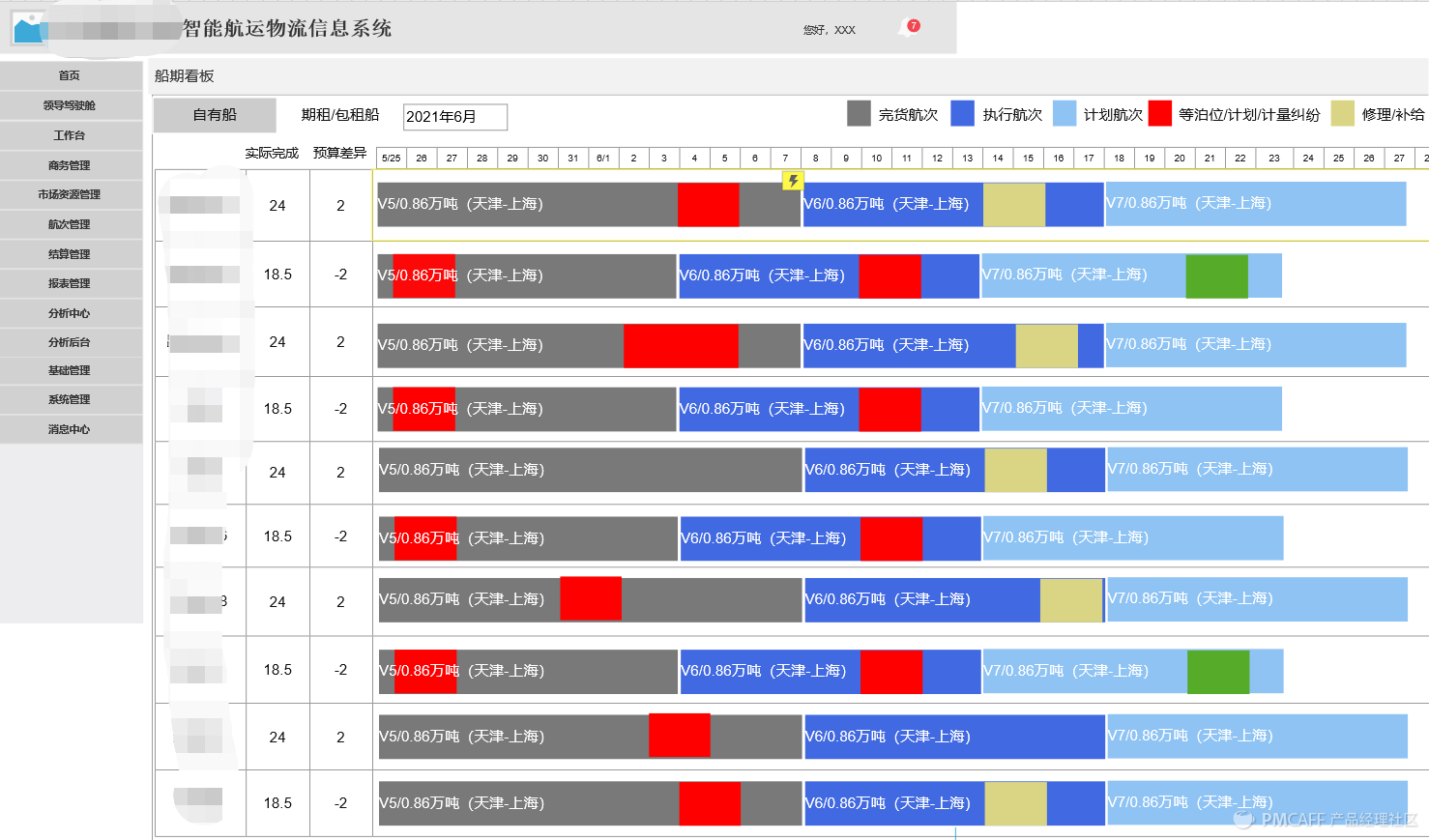
需求确认完成后,开始原型详细设计。我一般用原型+卡片描述说明方式,没有编写详细的需求文档。这部分强调下,我们一期项目做的都是基础的活,线下业务线上化,主要是为二期、三期项目做铺垫。这部分工作占用时间很长,所以并没有顾及一些可视化功能,这也是我做完二期项目时才得出的经验,即对应央/国企项目,除过硬的系统产品外,用于展示的可视化、驾驶舱功能页面不可少。附上几个二期做的可视化功能页面,一个是我们的排船算法结果页面,一个是我们独创的TIMEBAR航次进度条页面,设计灵感来自于项目甘特图,可以清晰的展示航次进度的情况和风险,便于领导和业务控住风险。
输出:设计原型+说明
6、研发需求评审
原型大部分框架设计完成,我会和研发负责人沟通开发顺序,优先把先开发部分的原型和说明整理好,进行评审开发。研发评审主要包括前后端开发、算法、测试、UI。沟通需求后,参会人员提出问题以及我之前没有考虑周全的地方进行修改,修改后看情况,如果不多的话便进入开发排期。我们整个研发项目组共8个人,所以需求的沟通会比较频繁,调整也比较多。
7、测试验收
因为我们的项目有很强的行业属性,开发测试同学也不都是做过这个行业,所以在开发中需要进行大量的沟通,解决问题,这期间也时常会有与业务方沟通,业务方改需求等等一系列情况。待开发基本完成后,我会参与测试,直到验收。
8、试运行交付
项目一般在完成独立模块后就会先交付用户试用,插空进行岗位的操作培训。待最后提交试运行已经基本上各岗位都参与进来了。试运行前也会有一个大规模的汇报,包括双方领导、岗位业务人员等等。这时候我会开始着手撰写用户操作手册,及相关的交付文档。
输出:汇报PPT
9、正式交付
正式交付时,需要按照业务方要求,提交操作手册、源代码、交付申请、验收确认单等等文档。交付不代表项目结束,做过央企项目的同学可能会有经验,定制化的项目避免不了改需求,这时候也会持续的接收到需求的变更和调整以及线上的问题处理,需要做好需求调整记录,做好缺陷的跟踪,及时反馈用户。
输出:用户操作手册、源代码文件、验收确认单
额外的话
项目过程中,做好文档、材料的整理,用邮件做好往来记录。系统交付以后,面对频繁的变更和问题,这时候有些公司会和业务方开始扯皮,闹得双方不愉快。这里我的建议是,不管公司如何,我们作为产品经理,还是要为产品负责、为用户负责、为自己负责。项目期间,我基本是担任了项目、产品、测试、实施、售后这些角色,经历了两个月的996,也基本上周末随叫随到,目的只有一个就是用专业负责的态度赢得客户的信任,对于我们自己也是一份收获和成长。
我自认为自己不是个创新能力很强的人,也不是很适合做产品的人。每每看到很多产品大牛的爆款产品和高质量的文章,就陷入自我怀疑。但这一路走来,看到产品上线得到用户好评,对于我个人来说还是有成就感的。产品经理,是一个需要掌声的职业,慢慢来,总会做到行业专家。
下一篇,我将单独拎出来几个功能进行分析,感兴趣的同学欢迎留言。